Application Programming Interfaces
Application programming interfaces (APIs) provide machine-readable data transfer and signaling between applications.
Why are APIs important?
HTML, CSS and JavaScript create human-readable webpages. However, those webpages are not easily consumable by other machines. Numerous scraping programs and libraries exist to rip data out of HTML but it's simpler to consume data through APIs.
Key API concepts
There are several key concepts that get thrown around in the APIs world. It's best to understand these ideas first before diving into the API literature.
-
Representation State Transfer (REST)
-
Webhooks
-
JavaScript Object Notation (JSON) and Extensible Markup Language (XML)
-
Endpoints
Webhooks
A webhook is a user-defined HTTP callback to a URL that executes when a system condition is met. The call alerts the second system via a POST or GET request and often passes data as well.
Webhooks are important because they enable two-way communication initiation for APIs. Webhook flexibility comes in from their definition by the API user instead of the API itself.
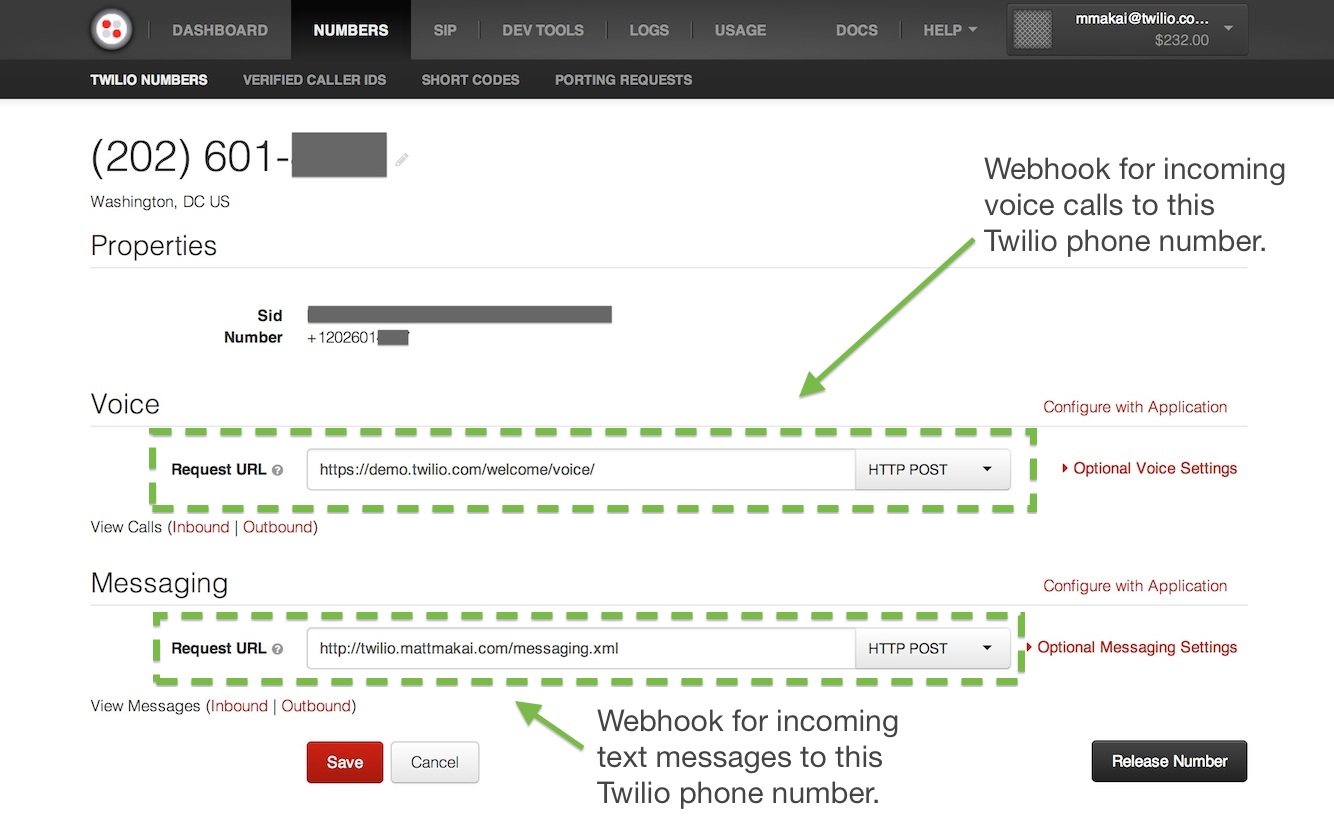
For example, in the Twilio API when a text message is sent to a Twilio phone number Twilio sends an HTTP POST request webhook to the URL specified by the user. The URL is defined in a text box on the number's page on Twilio as shown below.

API open source projects
- Swagger is an open source project written in Scala that defines a standard interface for RESTful APIs.
API resources
- Zapier has an APIs 101 free guide for what APIs are, why they are valuable and how to use them properly.
APIs learning checklist
Learn the API concepts of machine-to-machine communication with JSON and XML, endpoints and webhooks.
Integrate an API such as Twilio or Stripe into your web application. Read the API integration section for more information.
Use a framework to create an API for your own application.
Expose your web application's API so other applications can consume data you want to share.
What's next after learning about APIs?
Application Programming Interfaces
Need more detailed tutorials and walkthroughs than what is presented here? Sign up for an email alert when that content is created.
Matt Makai 先生在社区的协助下设计并编写了这个站点。如果你有Github账号,可以 follow他哦。想跟近这本书的最新状态去Github Star 这个项目吧!